반응형
이제 드디어 코딩해볼 시간!!
가장 기본인 Hello World 를 출력해보자!!
플러터 프로젝트를 생성하면 [프로젝트 폴더]/llib/main.dart 파일이 생긴다.
파일의 내용을 전부 지운 후 아래 코드를 입력.
// 머터리얼 디자인 import
// 기본 위젯 제공
import 'package:flutter/material.dart';
// 플러터 프로젝트 실행하는 함수
void main() {
runApp(
// 머터리얼 디자인 위젯
MaterialApp(
// Scaffold 위젯
home: Scaffold(
// Text 위젯
body: Text(
'Hello World', // 마지막 매개변수 끝에 콤마
),
),
),
);
}MaterialApp : 머터리얼 디자인 기반의 위젯을 사용
Scaffold 위젯 : 화면 전체를 차지. 레이아웃을 도와주고 UI 관련 특수 기능 제공(알림과 같은 스낵바 실행, 화면의 위에 앱바를 추가, 아래에 탭바를 추가 등)
※ MaterialApp 과 Scaffold 위젯을 추가하는 것이 기본 설정.
Text 위젯 : 글자를 화면에 출력하기 위해 사용.
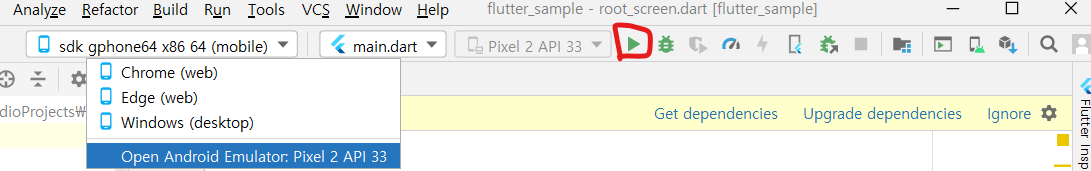
실행
에뮬레이터를 선택하고 실행 버튼을 클릭한다.
 |
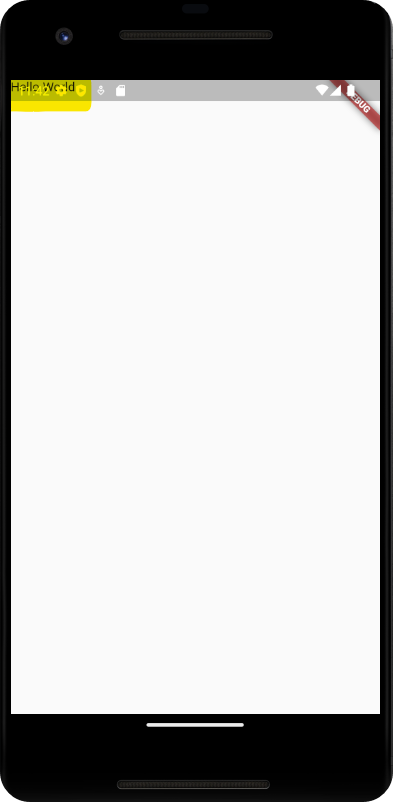
에뮬레이터에서 결과 화면 확인.
- 화면 좌측 상단에 Hello World 글자가 보인다.(자세히 봐야 보인다. --;;)

기본 실행 완료!!
반응형
'프로그래밍 > 플러터 Flutter' 카테고리의 다른 글
| [플러터] 11. 위젯 종류 (0) | 2023.04.26 |
|---|---|
| [플러터] 10. 위젯 개념 (0) | 2023.04.24 |
| [플러터] 8. 가상머신 테스트 환경 (0) | 2023.04.20 |
| [플러터] 7. Flutter 프로젝트 생성(안드로이드 스튜디오) (0) | 2023.04.19 |
| [플러터] 6. 플러터 구조 (1) | 2023.04.18 |