반응형
이제 직접 코딩하면서 배워보자!!
그동안 손이 근질근질.. 눈꺼풀이 천근만근이었을 것이다!!
1. 안드로이드 스튜디오에서 플러터 프로젝트 생성(GUI)
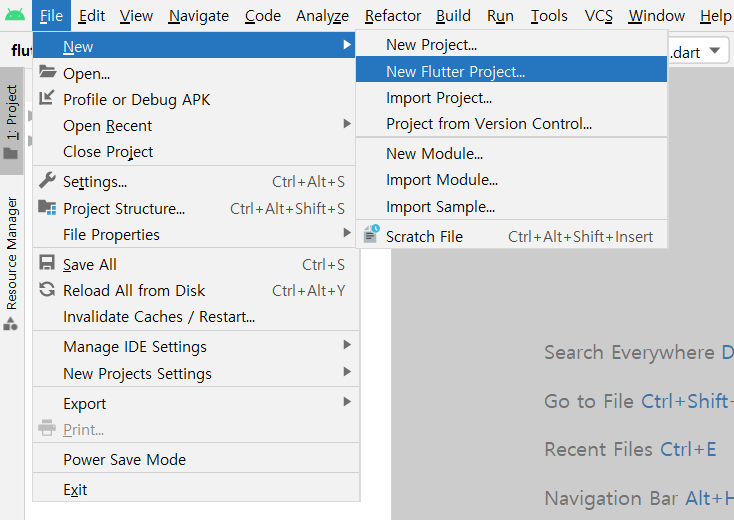
File > New > New Flutter Project...
 |
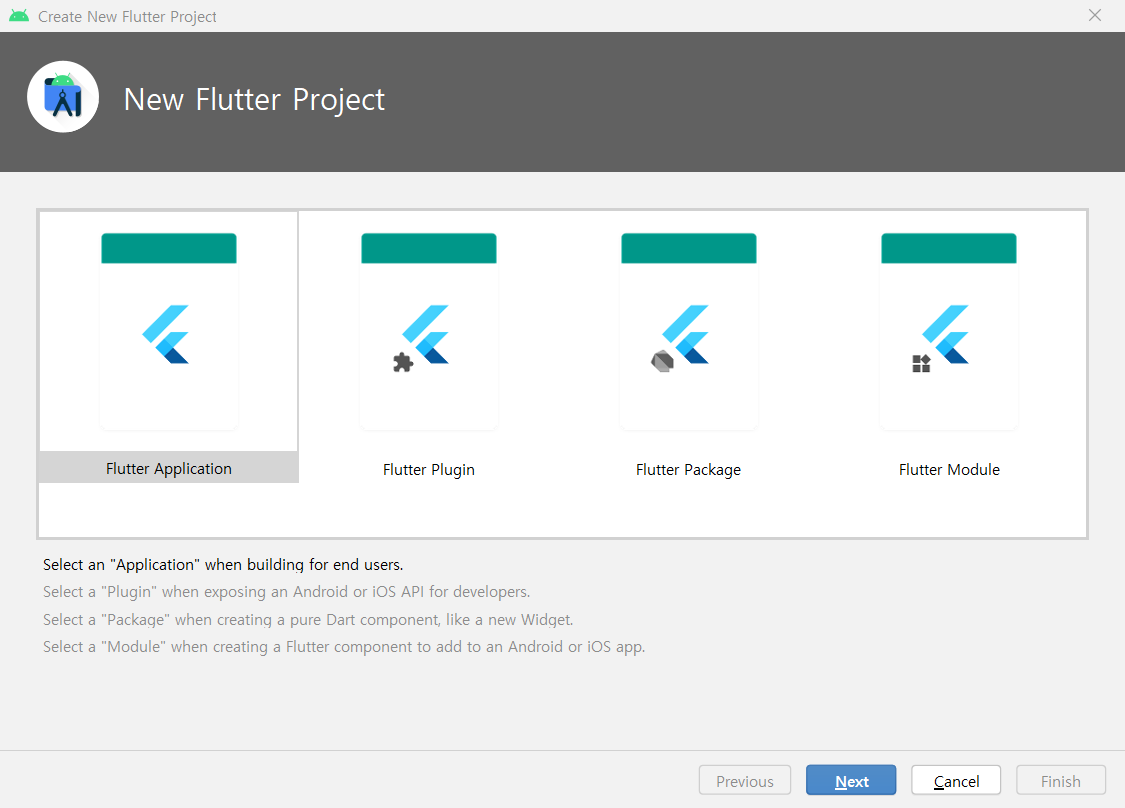
Flutter Application 선택
 |
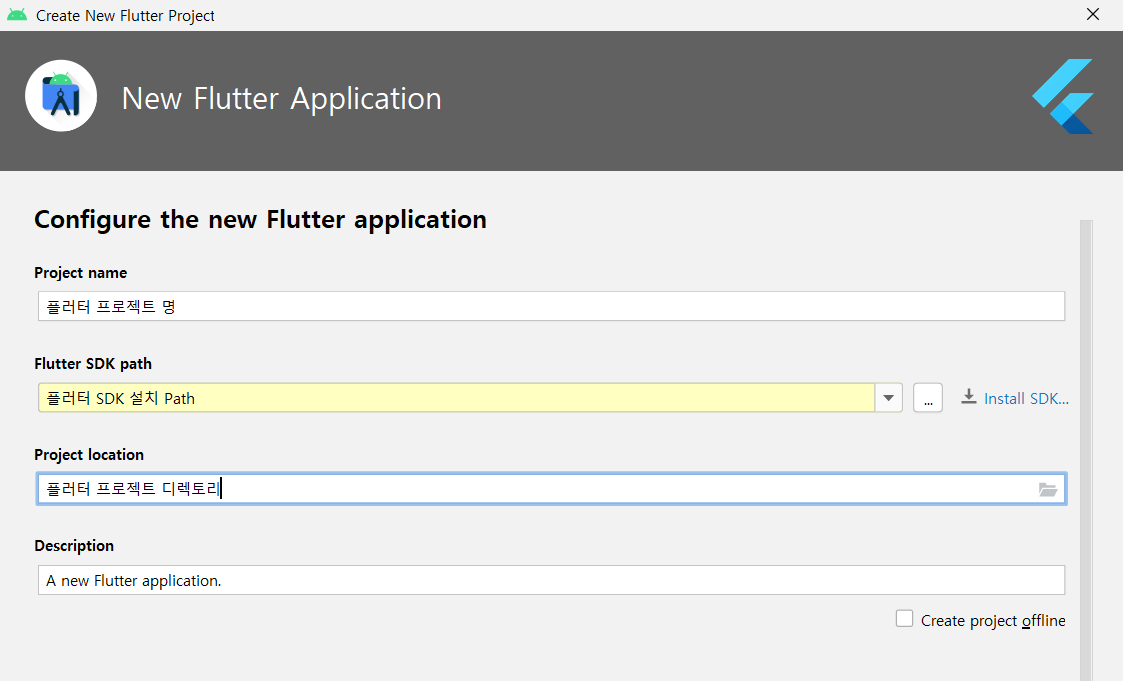
Application 설정.
- 소스 위치 : [플러터 프로젝트 디렉토리]\[플러터 프로젝트 명]
- 플러터 SDK 설치 Path 설정
 |
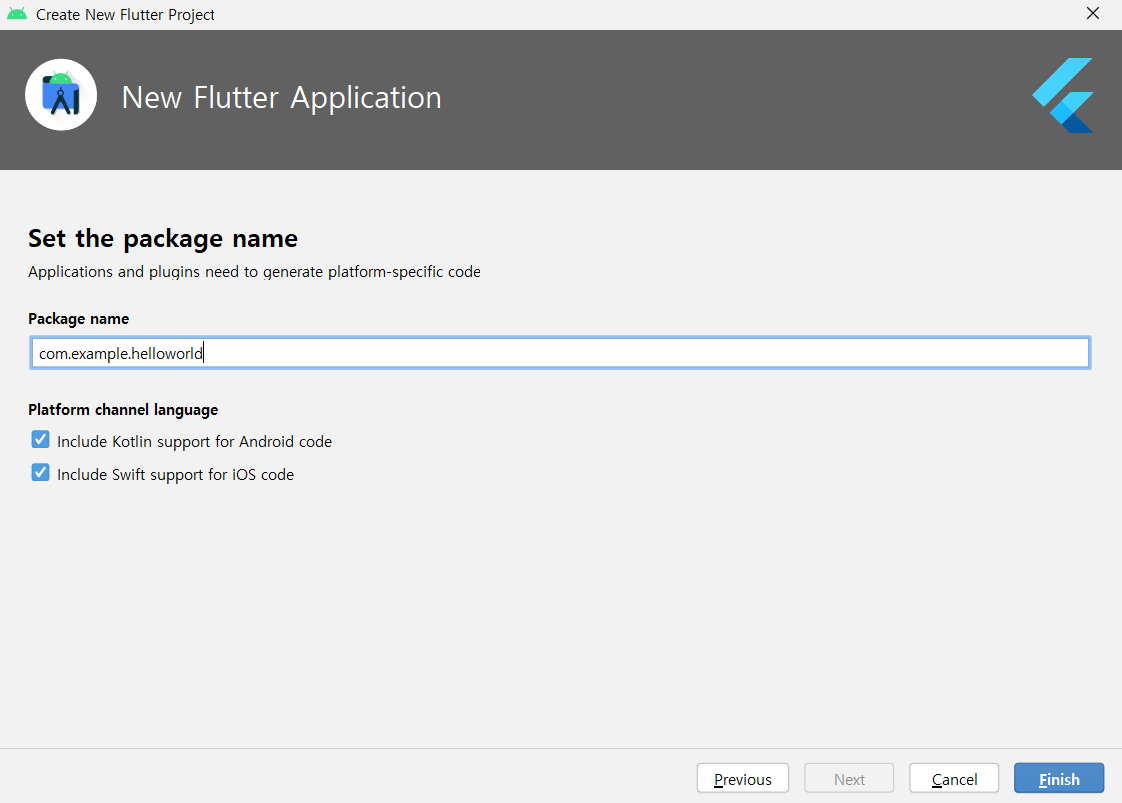
마지막으로 패키지 명을 입력 후 Finish
 |
2. CLI 로 프로젝트 생성
$ flutter create hello_world2
....
All done!
You can find general documentation for Flutter at: https://docs.flutter.dev/
Detailed API documentation is available at: https://api.flutter.dev/
If you prefer video documentation, consider: https://www.youtube.com/c/flutterdev
In order to run your application, type:
$ cd hello_world2
$ flutter run
Your application code is in hello_world2\lib\main.dart.
안드로이드 스튜디오에서 가져오기
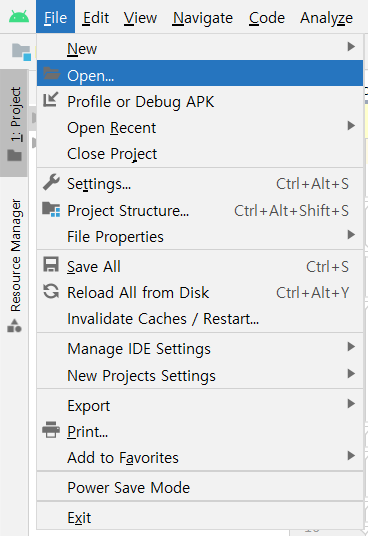
- CLI 로 생성한 hello_world2 디렉토리 Open
 |
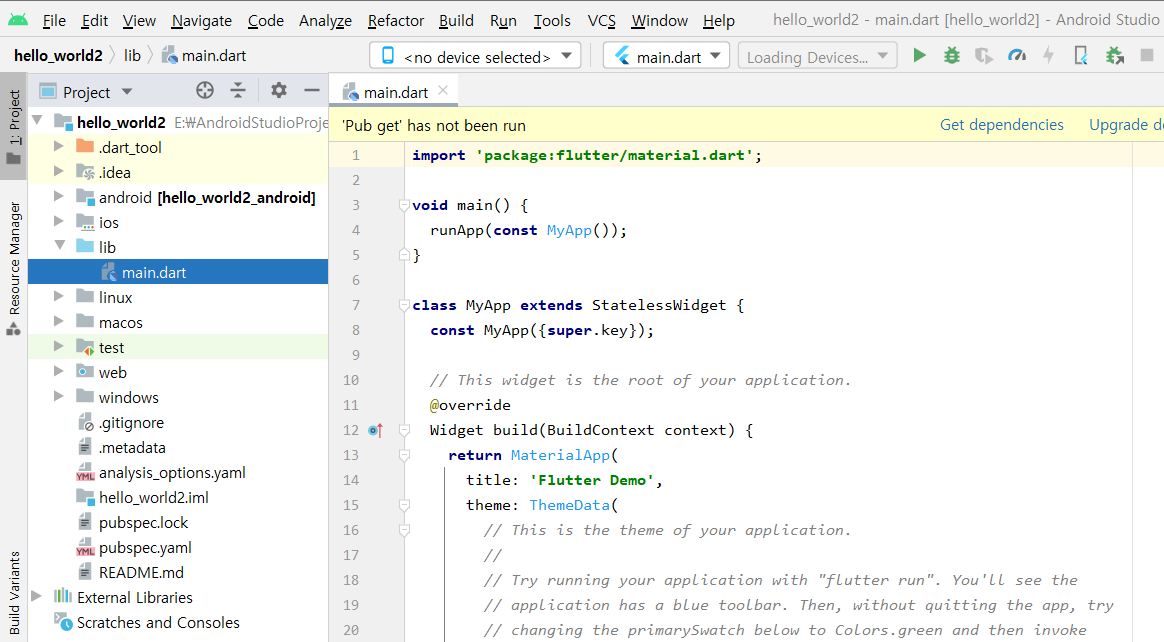
안드로이드 스튜디오에서 프로젝트 확인
- hello_world\lib\main.dart 파일이 메인
 |
반응형
'프로그래밍 > 플러터 Flutter' 카테고리의 다른 글
| [플러터] 9. Hello World 출력!! (0) | 2023.04.23 |
|---|---|
| [플러터] 8. 가상머신 테스트 환경 (0) | 2023.04.20 |
| [플러터] 6. 플러터 구조 (1) | 2023.04.18 |
| [플러터] 4. 다트 언어 배우기(객체지향 프로그래밍) (0) | 2023.04.13 |
| [플러터] 3. 다트 언어 배우기(기초문법) (0) | 2023.04.13 |