이전 글에서 콜백 함수, 웹뷰 위젯에 대해서 알아보았다.
이를 이용하여 이제 웹 앱 만들기에 도전해보자.
이미 만들어진 웹 페이지를 앱에서 불러와서 보여주는 앱을 웹 앱이라 부른다.
웹 앱을 만들기 전에 사전 설정이 필요하다.
1. 플러그인 추가
- pubspec.yaml
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
# 웹뷰 플러그인 추가.
webview_flutter: 3.0.4위와 같이 웹뷰 플러그인을 추가하고 "pub get" 을 클릭하여 플러그인을 내려받는다.
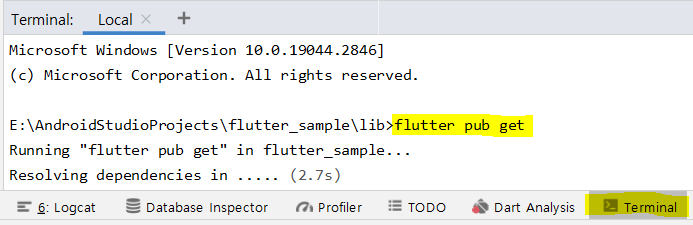
"pub get" 버튼을 클릭하지 않고 플러그인을 내려받는 방법은...
아래처럼 안드로이드 스튜디오 하단의 "터미널" 탭에서 명령어를 실행하는 것이다.
- flutter pub get
 |
2. 권한 및 네이티브 설정
- 웹 앱을 만들기 위해 인터넷 사용 권한을 추가하고 http / https 프로토콜을 이용할 수 있게 설정해야 한다.
- android/app/src/main/AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.flutter_sample">
....
<uses-permission android:name="android.permission.INTERNET" />
....
</manifest>
- 안드로이드 빌드 툴인 gradle 설정 파일인 build.gradle 은 모듈 파일로써 의존성이나 버전 정보를 관리한다.
- android/app/build.gradle(android/build.gradle 파일은 프로젝트 파일이며 주로 클래스패스나 repository 정보등을 설정한다)
....
android {
// 변경.
// compileSdkVersion flutter.compileSdkVersion
compileSdkVersion 32
....
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.example.flutter_sample"
// You can update the following values to match your application needs.
// For more information, see: https://docs.flutter.dev/deployment/android#reviewing-the-gradle-build-configuration.
// 변경
// minSdkVersion flutter.minSdkVersion
minSdkVersion 20
targetSdkVersion flutter.targetSdkVersion
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
....
}
....- minSdkVersion : 안드로이드 운영체제의 최소 SDK 버전을 설정
- compileSdkVersion : 앱을 빌드할 때 사용할 SDK 버전. 앱은 compileSdkVersion 이하 버전의 기능을 모두 지원한다.
이런 네이티브 설정 관련 정보는 각 플러그인의 pub.dev 페이지에서 확인 할 수 있다.참고로 webview_flutter 플러그인 정보는 webview_flutter | Flutter Package (pub.dev) 에서 확인 할 수 있다.
아직 많은 사이트들이 https 가 아닌 http 만 지원하는 곳도 있을 수 있다. 따라서 http 프로토콜을 허용하도록 설정한다.
- android/app/src/main/AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.flutter_sample">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:label="flutter_sample"
android:name="${applicationName}"
android:icon="@mipmap/ic_launcher"
android:usesCleartextTraffic="true"> <!-- 여기 부분 추가 -->
....
</manifest>
다음 글에서 본격적으로 웹 앱을 만들어 보도록 하자!!
'프로그래밍 > 플러터 Flutter' 카테고리의 다른 글
| [플러터] 17. 위젯의 생명주기(Life Cycle) (0) | 2023.05.08 |
|---|---|
| [플러터] 16. 웹 앱 만들기 (2/2) - 구현 (0) | 2023.05.05 |
| [플러터] 14. 콜백 함수, 웹뷰 위젯 (0) | 2023.04.30 |
| [플러터] 13. 간단한 앱 만들기 (2/2) (0) | 2023.04.29 |
| [플러터] 12. 간단한 앱 만들기 (1/2) (0) | 2023.04.26 |