border-style 은 테두리의 스타일을 지정하는 속성입니다.
선택자{border-style:속성값}
테두리에 색상값을 지정할 때는 위와 같이 border-width 두께 속성과 함께 지정해야 테두리를 확인할 수 있습니다..
네 변의 테두리 색상값을 각각 다르게 설정할 때는 아래와 같이 합니다.
선택자{border-top-style:속성값;border-right-style:속성값;border-bottom-style:속성값;border-left-style:속성값;}
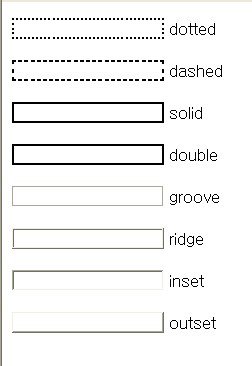
형태를 지정하는 border-style 속성의 속성값
solid (내부가 채워진 선 모양)
ridge (선이 입체적으로 돌출됨)
dotted (점선 모양으로 표시)
dashed (끊어진 선 모양으로 표시)
double (선을 두줄로 표시)
inset (내부가 약간 들어간 듯하게 선을 표시)
outset (바깥으로 돌출된 듯하게 선을 표시)
groove (홈이 파진 듯하게 선을 표시)
none (나타나지 않거나 혹은 기본적인 선 모양)
hidden (모양을 숨김)