웹 앱을 만들기 위한 사전 작업이 끝났다.
이제 진짜 앱을 만들어 보자!!
1. 앱이 처음 실행됐을 때 보여줄 화면.
- lib/main.dart
import 'package:[프로젝트 이름]/screen/home_screen.dart';
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: HomeScreen(),
),
);
}- import : 다른 파일의 위젯이나 변수등을 불러와서 사용하는 경우에 사용.
√ 다른 파일에서 불러올 경우 : package:[프로젝트의 이름]/[lib 폴더로 부터의 위치]/파일명(.dart)
√ 플러그인 기능 사용 시 : package:[플러그인 이름]/[플러그인 이름].dart
- MaterialApp 위젯은 플러터 앱의 최상위 위젯이며 앱이 처음 실행됐을 때 보여줄 화면을 home 매개변수에 입력할 수 있다. 여기서는 HomeScreen() 을 불러와서 첫화면으로 설정한다.
2. 홈 화면에서 사용할 HomeScreen 정의
- lib/screen/home_screen.dart
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
class HomeScreen extends StatelessWidget {
WebViewController? controller; // 컨트롤러 변수 생성
HomeScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( // 앱바 위젯 추가
// 배경색 지정
backgroundColor: Colors.orange,
// 앱 타이틀 설정
title: Text('Childeye Blog'),
// 가운데 정렬
centerTitle: true,
actions: [
IconButton(
// 눌렀을 때 콜백 함수 설정
onPressed: () {
if (controller != null) {
// 웹뷰에서 보여줄 사이트 실행하기
controller!.loadUrl('https://childeye.tistory.com');
}
},
// 홈 버튼 아이콘 설정
icon: Icon(
Icons.home,
),
),
],
),
body: WebView( // WebView 추가하기
initialUrl: 'https://childeye.tistory.com',
javascriptMode: JavascriptMode.unrestricted,
onWebViewCreated: (WebViewController controller) {
this.controller = controller; // 위젯에 컨트롤러 저장
},
),
);
}
}- HomeScreen 위젯 : 웹 앱이 실행되면 가장 먼저 보이는 위젯.
- 웹뷰 컨트롤러 : 홈 아이콘을 눌렀을 때 웹뷰 화면을 변경하려면 위젯 제어 기능이 필요하다. 이 기능을 하는 것이 웹뷰 컨트롤러가 담당한다.
√ WebViewController 를 저장할 변수를 선언한다.(controller 변수)
√ 웹뷰 위젯이 생성되면 onWebViewCreated 함수가 실행되는데 이때 WebViewController 를 매개변수로 받는다. 이 값을 controller 변수에 저장하면 웹뷰를 제어할 수 있다.
- 화면 구성 : 앱바와 웹뷰로 이루어져 있음.
√ 앱바 : 제목과 홈 버튼을 렌더링.
√ 웹뷰 : 지정한 URL(childeye.tistory.com)의 내용을 표시
- 앱바(AppBar)
√ HomeScreen 위젯에 앱바를 추가, 제목을 넣어주고 배경색을 설정한다.
√ 앱바 위젯은 일반적으로 Scaffold 위젯의 appBar 매개변수로 넣어준다.
√ AppBar 의 배경색을 지정한다.
√ AppBar 의 중간에 Text 위젯을 넣어주고 가운데 정렬한다.
√ AppBar 의 actions 매개변수에 홈아이콘을 생성하고 제어한다. actions 매개변수에 위젯을 넣으면 앱바의 오른쪽 끝에 순서대로 위젯이 배치된다.
√ 홈아이콘을 눌렀을 때 실행할 콜백 함수를 onPressed 매개변수에 정의한다. WebViewController 의 load() 함수를 이용하여 URL 로 이동시킨다. controller 변수에 ! 기호를 추가하는 이유는 controller 변수가 null 이 가능한 타입으로 선언됐기 때문이다. 위 코드에서는 controller 변수가 null 이 아닌 경우에만 load() 함수를 호출하니 ! 를 사용하여 controller 변수는 절대로 null 이 될수 없다고 표현한 것이다.
- 웹뷰(WebView)
√ 웹뷰 플러그인을 import 하여 사용한다.
√ Scaffold 의 body 매개변수에 WebView 위젯을 넣는다.
√ 기본 URL 을 설정하고 자바스크립트도 실행할 수 있도록 한다.
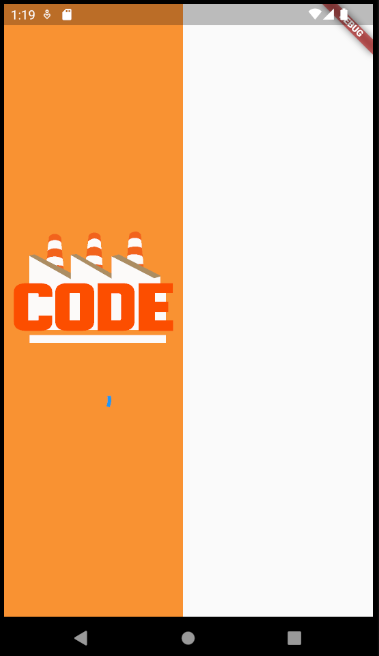
에뮬레이터를 실행시키면 다음과 같은 결과물이 된다.

웹 앱 완성!!
'프로그래밍 > 플러터 Flutter' 카테고리의 다른 글
| [플러터] 18. 전자 액자 앱 만들기 (1) | 2023.05.10 |
|---|---|
| [플러터] 17. 위젯의 생명주기(Life Cycle) (0) | 2023.05.08 |
| [플러터] 15. 웹 앱 만들기 (1/2) - 플러그인 및 설정 (0) | 2023.05.04 |
| [플러터] 14. 콜백 함수, 웹뷰 위젯 (0) | 2023.04.30 |
| [플러터] 13. 간단한 앱 만들기 (2/2) (0) | 2023.04.29 |