위젯의 생명주기
- 위젯이 화면에 그려지는 순간부터 삭제되는 순간까지의 주기를 의미
- UI 를 표현할때 사용되는 대표적인 StatelessWidget 과 StatefulWidget 의 생명주기
StatelessWidget
- 이름에서 알 수 있듯이 "상태가 없는 위젯"
- StatelessWidget 이 빌드되면 생성자가 실행된다. 이어서 필수로 override 해야하는 build() 함수가 실행된다. build() 함수에 반환된 위젯이 화면에 렌더링된다.
- 플러터에서 모든 위젯은 Widget 클래스를 상속 받는다. Widget 클래스는 불면(immutable) 특성을 갖고 있다. 클래스를 한번 생성하면 속성을 변경할 수 없다는 뜻이다.
- 위젯의 속성을 변경해야 할 때가 있다. 예를 들어 생성자에 새로운 매개변수가 입력되는 경우. build() 함수에서 매개변수 값을 사용하고 있다면 변경된 매개변수 기반으로 build() 함수를 재실행해야 한다
- StatelessWidget 은 불변이기 때문에 한 번 생성된 인스턴스의 build() 함수는 재실행되지 않는다. 화면에 변경된 내용을 반영하고 싶다면 새로운 인스턴스를 생성한 후 기존 인스턴스를 대체해야 한다.

StatefulWidget
- StatefulWidget 은 StatelessWidget 과 다른 목적을 가지고 있다. 위젯 내부에서 build() 함수를 재실행해야 하는 상황에서 사용하는 위젯이다.
- StatefulWidget은 Widget 클래스와 State 클래스 2개로 구성되어 있다.
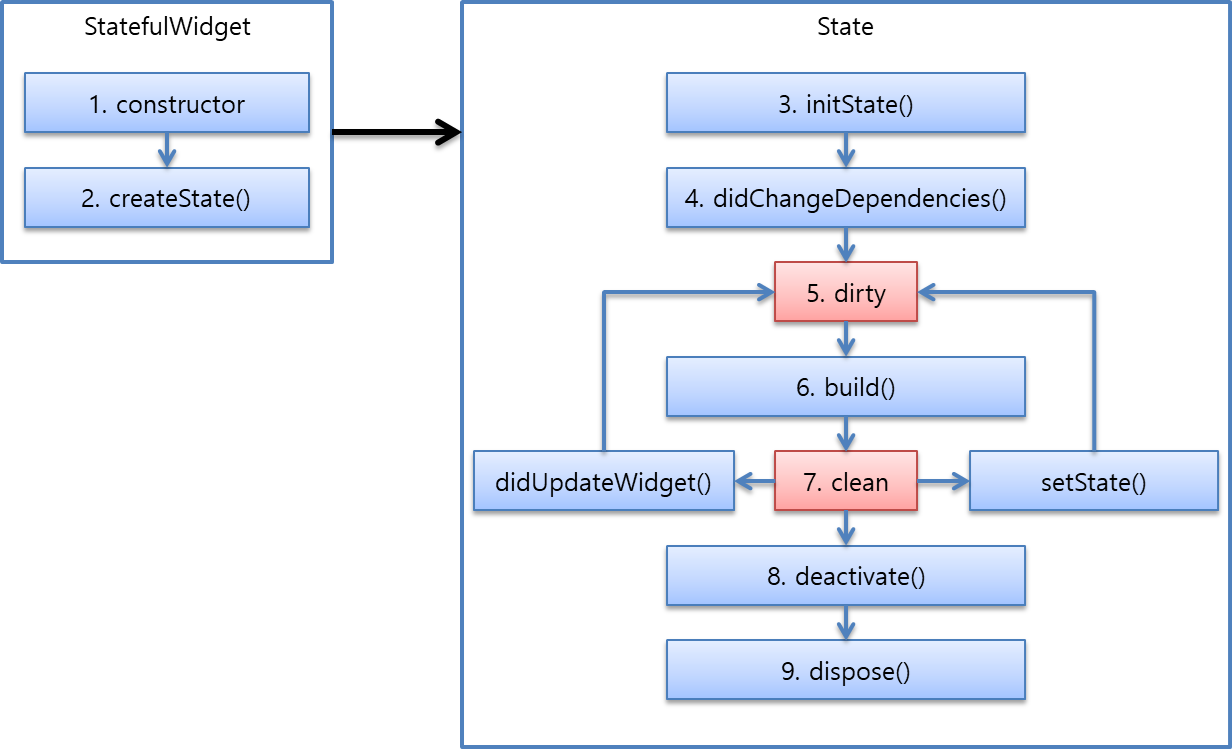
- 상태 변경이 없는 생명주기
√ 상태 변경이 없는 생명주기는 위젯이 화면에 나타나며 생성되고 화면에서 사라지며 삭제되는 과정을 의미한다.
√ 중간에 위젯의 상태가 변경되지 않는다.
1. StatefulWidget 생성자 실행
2. createState() 함수 실행. createState() 함수는 필수로 override 해야 하는 함수로 StatefulWidget 과 연동되는 State 를 생성한다.
3. State 가 생성이되면 initState() 가 실행된다. initState() 는 State가 생성되는 순간 단 한번 실행되고 다시 실행되지 않는다.
4. didChangeDependencies() 함수 실행. initState() 와 다르게 BuildContext 가 제공되고 State 가 의존하는 값이 변경되면 재실행된다.
5. State 의 상태가 dirty 상태가 된다. dirty 상태는 build() 가 재실행되어야 하는 상태이다.
6. build() 함수가 실행되고 UI 가 반영된다.
7. build() 함수 실행이 완료되면 상태가 clean 상태로 변경된다. 화면에 변화가 없으면 이 상태가 유지된다.
8. 위젯이 위젯 트리에서 사라지면 deactivate() 가 실행된다. deactivate() 는 State 가 일시적/영구적으로 삭제될때 실행된다.
9. dispose() 가 실행된다. 위젯이 영구적으로 삭제될때 실행한다.

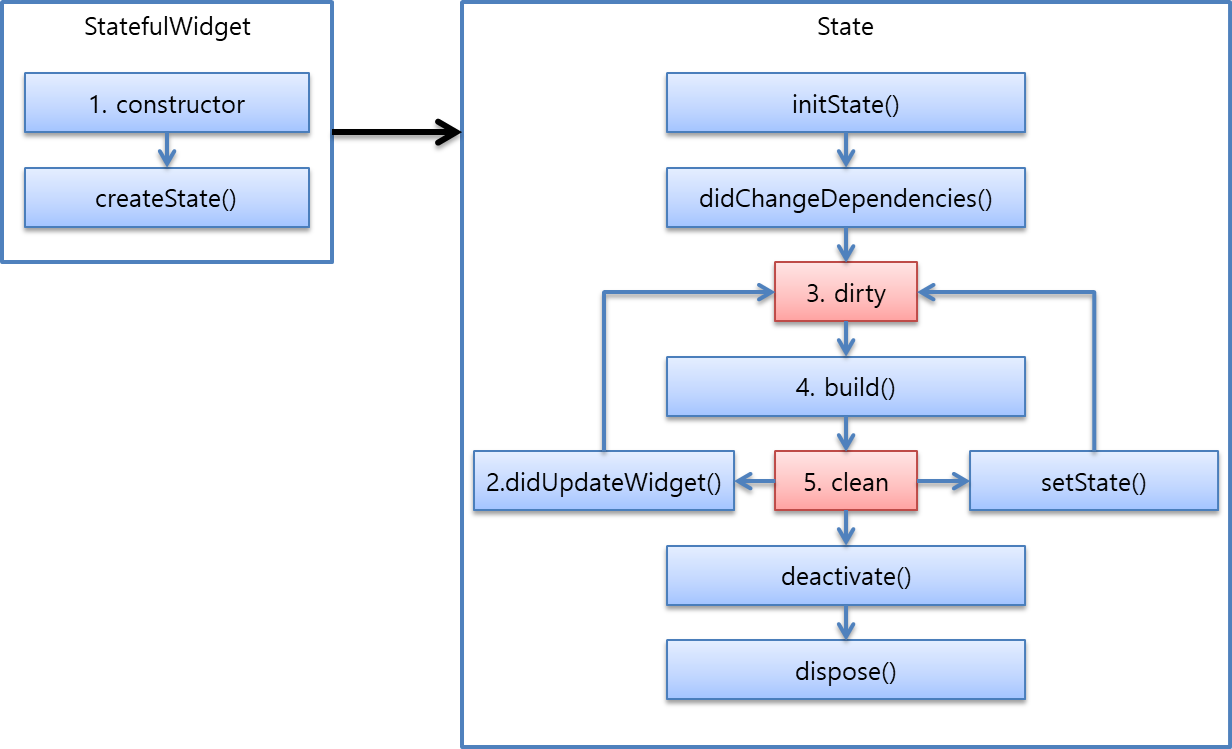
- StatefulWidget 생성자의 매개변수가 변경됐을 때 생명주기
√ StatefulWidget 도 StatelessWidget 처럼 하나의 클래스이다. 따라서 매개변수를 입력 받을 수 있다.
√ 위젯이 삭제되기 전에 매개변수가 변경된다면....
1. StatefulWidget 생성자 실행
2. State 의 didUpdateWidget() 함수 실행
3. State 의 상태가 dirty 로 변경
4. build() 함수 실행
5. State 의 상태가 clean 으로 변경

- State 자체적으로 build() 를 재실행할 때 생명주기
√ StatelessWidget 은 생성될 때 build() 함수가 한번 실행되고 절대로 다시 실행되지 않는다.
√ StatefulWidget 은 StatefulWidget 과 State 클래스로 구성되어 있는데, State 클래스는 setState() 함수를 실행해서 build() 함수를 재실행 할 수 있다.
1. State 클래스의 setState() 함수 실행
2. State 의 상태가 dirty 로 변경
3. build() 함수 실행
4. State 의 상태가 clean 으로 변경

이상 StatelessWidget 과 StatefulWidget 의 생명주기에 대해서 알아봤다.
앞으로 두 위젯을 써서 앱을 만들어보면서 더 익혀보기로 하자!!
'프로그래밍 > 플러터 Flutter' 카테고리의 다른 글
| [플러터] 19. 빌드 에러(FAILURE: Build failed with an exception. You need Java 11) (1) | 2023.05.10 |
|---|---|
| [플러터] 18. 전자 액자 앱 만들기 (1) | 2023.05.10 |
| [플러터] 16. 웹 앱 만들기 (2/2) - 구현 (0) | 2023.05.05 |
| [플러터] 15. 웹 앱 만들기 (1/2) - 플러그인 및 설정 (0) | 2023.05.04 |
| [플러터] 14. 콜백 함수, 웹뷰 위젯 (0) | 2023.04.30 |